目次
Video.js
JavaScriptで簡単に動画のプレーヤー作れるよ。
videojs.com
HLSやMPEG-DASHの再生も簡単にできるよ。
takuroooooo.hatenablog.com
シンプルなビデオプレーヤーを作る

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<link rel="stylesheet" href="https://vjs.zencdn.net/7.4.1/video-js.css">
<script src="https://vjs.zencdn.net/7.4.1/video.js"></script>
</head>
<body>
<video-js id="videoPlayer" width=640 height=480 controls>
<source
src="https://bitdash-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8"
type="application/x-mpegURL">
</video-js>
<script>
videojs('videoPlayer');
</script>
</body>
</html>
コード説明
まずVideo.jsを使用するためにCDNからVideo.jsを読み込む
<head>
・
・
・
<link rel="stylesheet" href="https://vjs.zencdn.net/7.4.1/video-js.css">
<script src="https://vjs.zencdn.net/7.4.1/video.js"></script>
</head>
プレーヤー下記部分で定義している。
<body>
<video-js id="videoPlayer" width=640 height=480 controls>
<source
src="https://bitdash-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8"
type="application/x-mpegURL">
</video-js>
<script>
var player = videojs('videoPlayer');
</script>
</body>
<video-js id="videoPlayer" width=640 height=480 controls>ここがプレーヤーの外観を定義している。widthとheightはプレーヤーの幅と高さ、controlsはプレーヤーを操作するボタン(再生開始、停止など)を表示させることを意味している。<source .... >の部分で再生させるビデオを指定している。今回はHLS形式のサンプル動画を指定している。手持ちのMP4ファイルを指定したい場合は、<source src="./Dog.mp4" type="video/mp4">とすればよい。var player = videojs('videoPlayer');はJavaScript側でプレーヤーを制御するためのPlayerオブジェクトを生成している。先ほど設定したプレーヤーのwidthや再生させるビデオなどはこのPlayerオブジェクトを使っても設定できる。
ちなみにPlayerオブジェクトは下記方法でも取得可能
videojs('videoPlayer');
var player = videojs.getPlayer('videoPlayer')
また、videojs.getPlayers()は存在する全てのPlayerオブジェクトを返してくれる。
videojs('videoPlayer');
var player = videojs.getPlayers().videoPlayer
クラスでビデオプレーヤーのレイアウトを設定する
Video.js関連のクラスを使うとプレーヤーのレイアウトを設定することができる。
例えばこんな感じに設定できる。
<video-js id=videoPlayer class="vjs-fluid vjs-big-play-centered" controls>
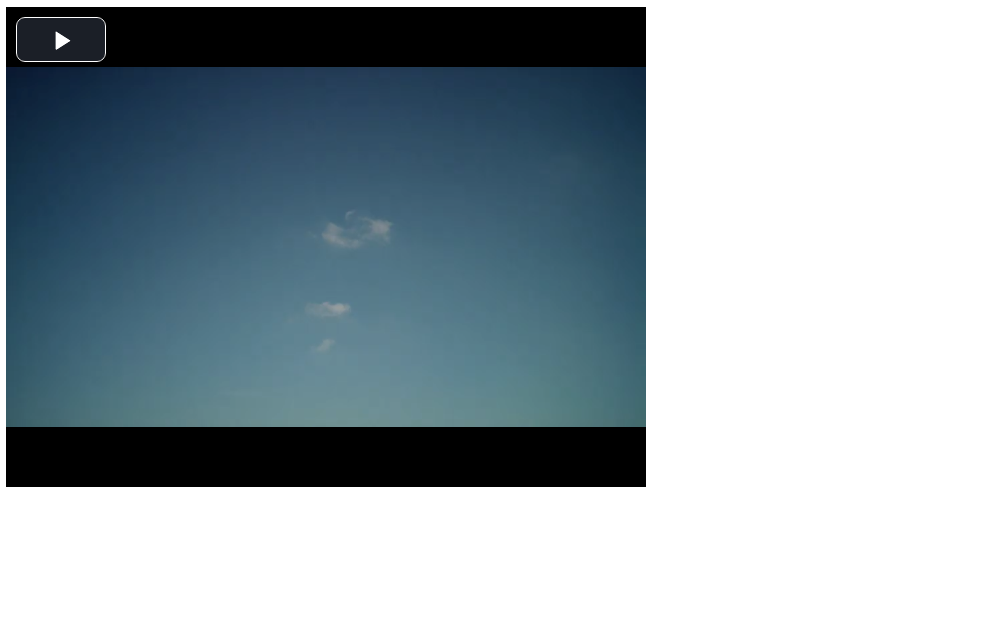
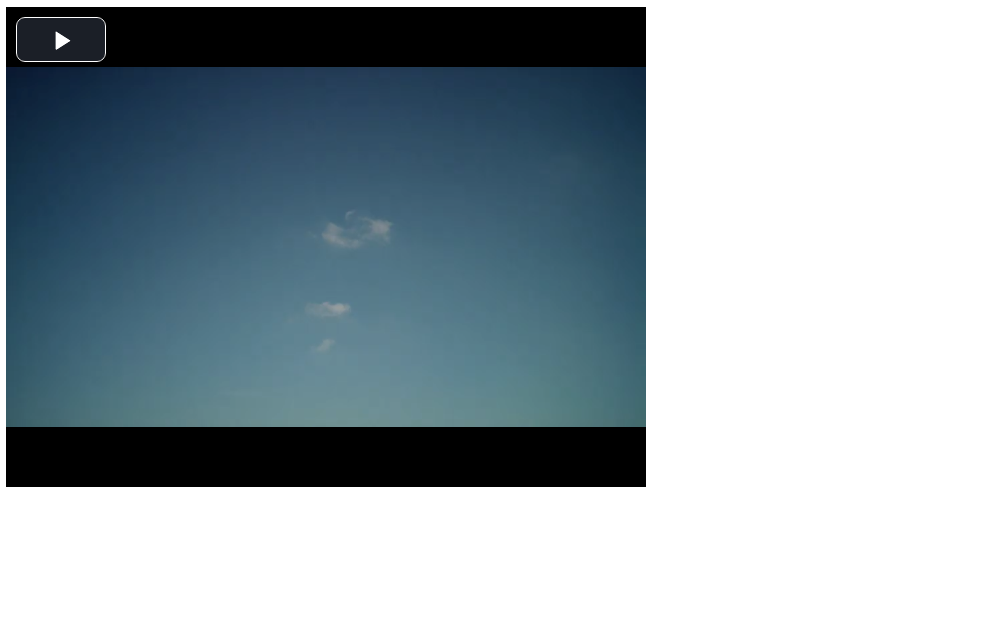
vjs-fluidはブラウザの大きさに合わせてプレーヤーの大きさが変化するようになる。これを設定している時はwidthやheightの設定は無視される。vjs-big-play-centeredを設定すると、再生開始ボタンが画面中央に表示されるようになる。
結果下記のような画面になる。

Layoutのチュートリアル
docs.videojs.com
vjs-big-play-centered class
https://docs.videojs.com/docs/guides/setup.html
オプションでビデオプレーヤーの機能を設定する
先に出てきたwidthとheightの他に、プレーヤーには色々なオプションを設定することができる。
オプションはHTML側でも設定できるが、ここではJavaScript側で設定してみる。
var player = videojs('videoPlayer', {
autoplay: false,
loop: false,
controls: true,
preload: 'auto',
playbackRates: [0.5, 1, 1.5, 2]
});
videojs関数の第二引数にプレーヤーのオプションを渡すことができる。
設定できるオプションと各オプションの説明はここで見れる。
https://docs.videojs.com/docs/guides/options.html
今回設定している項目
* autoplay : ビデオ読み込み後、自動で再生するか
* loop : ビデオ終了後、再度自動で最初から再生するか
* controls : 先ほどでてきたプレーヤーをコントロールするボタンを表示するかどうか
* preload : ビデオタグ読み込み後、すぐにビデオを読み込むかどうか
* playbackRates : ビデオ再生速度を切り替えるボタンを表示するかどうか
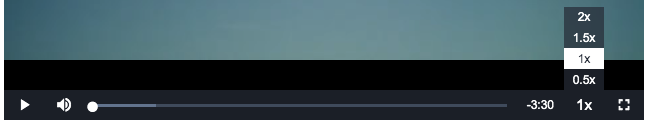
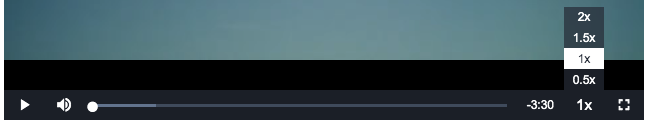
playbackRatesで4つの再生速度を設定しているのでコントロールパネルには下記のようにボタンが追加される。

ビデオプレーヤーのコールバックを設定する
Video.jsプレーヤーのsetupは非同期に完了する。なので「プレーヤーのsetupが終わった後に何か処理をしたい」という場合はreadyコールバック使うことが推奨されている。
readyコールバックはvideojs関数の第三引数で設定できる。
var player = videojs('videoPlayer', null, function () {
console.log("ready");
});
この他にもplayer.ready()やplayer.on()を使ってもコールバックを登録することができる。
player.ready(
function () {
console.log("ready");
}
)
player.on('ready',
function (e) {
console.log("ready");
}
)
ただplayer.onを使う場合はsetupが完了する前にコールバックを設定しなくていけない。Video.jsのsetupが完了した後に、player.onでreadyコールバックを設定してもコールバックが呼ばれることはないので注意が必要。
player.ready()は設定時にsetupが終わっている場合は即時コールバックを呼んでくれる仕様なので、readyコールバックに関してはvideojsの第三引数で設定するかplayer.ready()で設定するのが良さそう。
またplayer.onではready以外のコールバックも設定することができる。
player.on(
['loadstart', 'loadedmetadata', 'loadeddata', 'play', 'playing', 'pause', 'suspend', 'seeking', 'seeked', 'waiting', 'canplay', 'canplaythrough', 'ratechange', 'ended', 'emptied', 'error', 'abort'],
function (event) {
console.log(`Player Event : ${event.type}`);
}
);
ビデオプレーヤーを操作する
Playerオブジェクト経由でプレーヤーの再生や停止などを制御できる。
Video.js Playerオブジェクト仕様
docs.videojs.com
再生するソースを設定する
player.src({
type: "application/x-mpegURL",
src: "https://bitdash-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8"
});
ビデオを再生する
player.play();
ビデオを停止する
player.pause();
ビデオをミュートする
player.muted(true);
再生中のビデオの解像度を取得する
console.log(player.videoHeight());
console.log(player.videoWidth());
再生中のビデオの音のボリュームを設定する
player.volume(0.5);
プレーヤーを隠す
player.hide();
プレーヤーを表示する
player.show();